Как улучшить SEO с помощью визуального контента
Для обеспечения лучшего пользовательского опыта, гиганты индустрии такие как Google, Amazon, Яндекс, Pinterest развиваются в сторону совершенствования визуального контента. Мы проведем обзор ключевых аспектов оптимизации изображений, которые помогут вашему бизнесу быть замеченными роботами и хорошо ранжироваться в поиске.
Почему поиск изображений так важен для продвижения бизнеса в интернете
Google заявил, что каждый день сотни миллионов людей используют Картинки Google для поиска и изучения контента в Интернете.
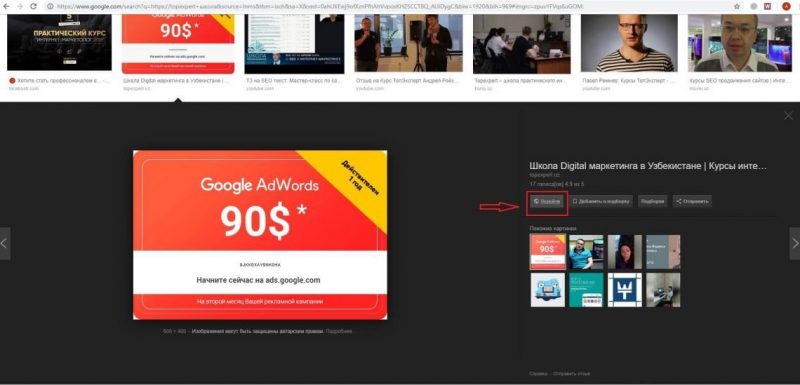
После того как Google добавил кнопку «перейти [на страницу]» при просмотре изображения, аналитики стали регистрировать большее количество сессий, когда пользователи, через поиск изображений переходили на сайт, что положительно отражалось на ранжировании ресурса. Помимо диверсификации контента и улучшения взаимодействия с пользователем, изображения являются важным источником трафика и не должны игнорироваться.
Как правильно называть изображения для SEO
Самая простая и часто упускаемая возможность SEO-оптимизации – сами имена файлов изображений. В идеале они должны содержать ключевые слова, по которым будут ранжироваться.
Используйте транслит для выдачи по запросам на русском языке и разделяйте ключевые слова дефисами, например: kursy-po-google-ads.jpg.
Атрибуты alt и title изображения тега <img> являются следующими простейшими настройками, которые не только помогают изображениям занимать более высокое место в поиске, но и повышают релевантность страницы и улучшают пользовательский опыт.
- Атрибут alt – краткое описание картинки, которое позволяет поисковому роботу «увидеть» изображение и проиндексировать его.
- Атрибут title — выполняющий роль заголовка для изображения. Показываться пользователю сайта при наведении на картинку курсором.
Теги alt и title отображаются в результатах поиска изображений, поэтому пишите эти атрибуты грамматически правильно, лаконично и на языке вашего контента.
Оптимальный формат изображений для SEO сайта
Размер файла изображения может напрямую влиять на время загрузки страницы. Важно знать, что JPEG-файлы более оптимизированы для SEO, чем PNG-файлы. Логотипы и другая компьютерная графика высокого разрешения также может использовать формат SVG (убедитесь, что ваш сервер кэширует и сжимает этот формат). Формат GIF должен быть использован для простых анимаций, не требующих широкой цветовой гаммы (они ограничены 256 цветами). Для больших и длинных анимированных изображений лучше использовать видеоформат.
Для сжатия размера изображения существует ряд сервисов:
- SiteReportCard – есть удобная возможность выбрать один из результатов оптимизации.
- TinyPNG – есть возможность загружать до 20 изображений, дает хорошие результаты с изображениями в формате PNG.
- Smush – плагин для сжатия и оптимизации изображений для WordPress.
- MinifyWeb – бесплатный сервис для сжатия веб-файлов онлайн.
Правильная загрузка изображений улучшит SEO позиции.
Изображения могут не только замедлять страницу из-за их формата, размера и количества, но и замедлять работу в зависимости от того, как они загружаются.
Если на вашей странице много изображений, уместно использовать метод отложенной загрузки. Отложенная загрузка в может несколько раз повысить производительность сайта. Эта техника позволяет странице завершать загрузку, даже если многие закадровые изображения будут загружаться только после прокрутки страницы посетителем.
Для лучшей индексации изображений необходимо создать Image Sitemap XML —карту сайта для изображений. Чтобы изображения были проиндексированы и ранжированы в Google Images, используйте тег HTML <img src>. Google не индексирует ресурсы, загружаемые с помощью CSS. Индексацию карты для картинок можно увидеть в панели Search Console рядом с основной картой страниц сайта.
Как проводить SEO аудит изображений на вашем сайте
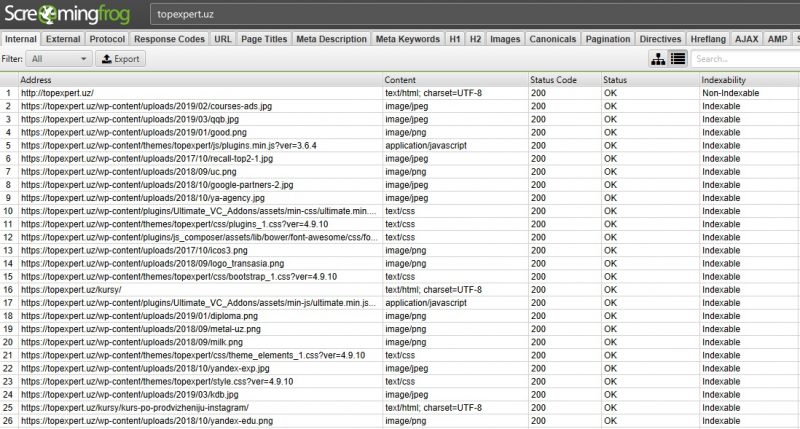
Чтобы выявить не оптимизированные картинки можно просто отсортировать папки с изображениями FTP по размеру. Возможно использование сканеров сторонних сайтов таких как Screaming Frog, с помощью вкладки «Изображения» и сортировки по размеру.
Выберите URL-адрес изображения и перейдите на вкладку «Inlinks» ниже, чтобы просмотреть убедиться, что большие изображения загружаются с отложенной загрузкой или могут быть сжаты.
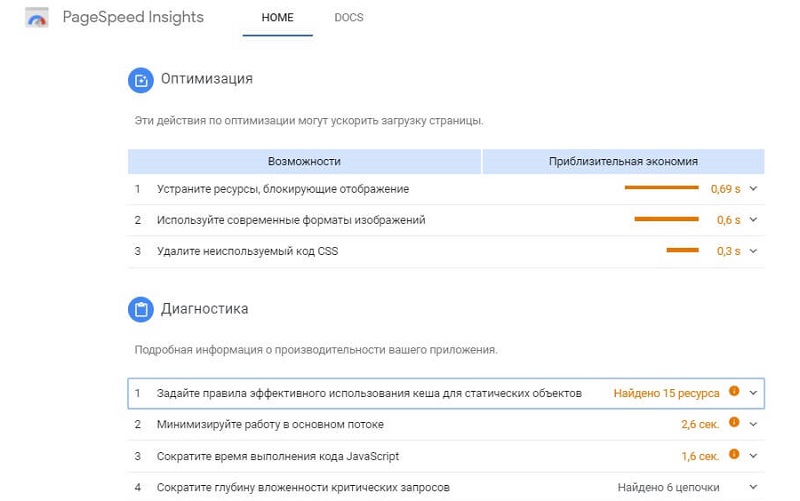
PageSpeedInsights – по 100 бальной шкале оценивает скорость загрузки сайта и даёт рекомендации по устранению недостатков.

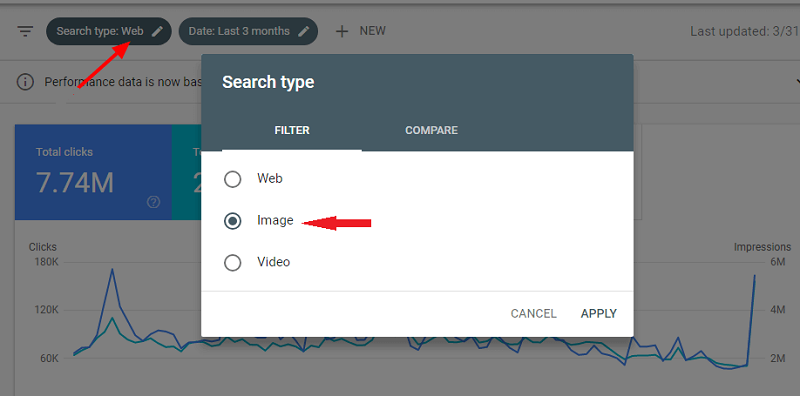
В Google Search Console можно также оценить эффективность изображений консоли поиска, затем перейдите к отчету об эффективности, установите тип поиска «Изображение» и нажмите «Применить».

Оттуда вы сможете получить доступ к тем же KPI и данным, что и поисковые запросы, включая клики, показы, средний CTR, позицию, запросы, страницы, страны и устройства.
Обучение SEO – поисковой оптимизации сайта в Ташкенте
Изображения – важная, но часто недооцененная часть контента сайта, которая требует особого внимания. В последнее их важность возрастает по целому ряду причин, начиная от поддержки исключительно пользовательского опыта и контента и заканчивая предоставлением пользователям возможности находить и покупать продукты непосредственно из самого поиска изображений.
Хотите узнать больше о том, как работают поисковые системы и самостоятельно вывести ваш сайт в топ поисковой выдачи – запишитесь на курс интернет-маркетолог 2019.
Подробную информацию по курсам и бесплатным мастер-классам школы Top Expert можно получить по телефону +99878 150 02 08








Добавить комментарий